How To Make Label Above Input . if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. create beautifully simple form labels that float over your input fields. the simplest way is to wrap your input element inside a related label tag and set input style to display:block. On this page example textareas selects layout sass. The tag defines a label for several elements: how to create a stacked form. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: You can learn more about this in our. Use a element to process the input. one way you could do it is to add a wrapping div with a class and adding a little css.
from learnhowwp.com
if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. On this page example textareas selects layout sass. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: how to create a stacked form. the simplest way is to wrap your input element inside a related label tag and set input style to display:block. Use a element to process the input. one way you could do it is to add a wrapping div with a class and adding a little css. You can learn more about this in our. create beautifully simple form labels that float over your input fields. The tag defines a label for several elements:
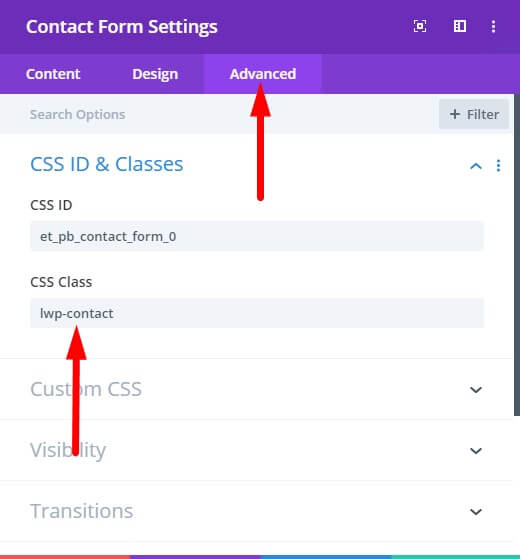
Add Labels Above Input Fields In The Divi Contact Form LearnHowWordPress
How To Make Label Above Input create beautifully simple form labels that float over your input fields. You can learn more about this in our. The tag defines a label for several elements: in this post, i’ll explain three common approaches to positioning text labels on web forms using css: one way you could do it is to add a wrapping div with a class and adding a little css. Use a element to process the input. the simplest way is to wrap your input element inside a related label tag and set input style to display:block. if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. create beautifully simple form labels that float over your input fields. how to create a stacked form. On this page example textareas selects layout sass.
From www.vrogue.co
Create Pure Css Floating Labels For Input Fields Arch vrogue.co How To Make Label Above Input how to create a stacked form. Use a element to process the input. one way you could do it is to add a wrapping div with a class and adding a little css. create beautifully simple form labels that float over your input fields. if you want to put the label above the input field using. How To Make Label Above Input.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 How To Make Label Above Input On this page example textareas selects layout sass. if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. how to create a stacked form. The tag defines a label for several elements: in this. How To Make Label Above Input.
From www.youtube.com
Basic HTML Form and Input tag tutorial YouTube How To Make Label Above Input You can learn more about this in our. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: the simplest way is to wrap your input element inside a related label tag and set input style to display:block. how to create a stacked form. one way you could do. How To Make Label Above Input.
From learnhowwp.com
Add Labels Above Input Fields In The Divi Contact Form LearnHowWordPress How To Make Label Above Input The tag defines a label for several elements: how to create a stacked form. create beautifully simple form labels that float over your input fields. the simplest way is to wrap your input element inside a related label tag and set input style to display:block. if you want to put the label above the input field. How To Make Label Above Input.
From www.vrogue.co
Create Pure Css Floating Labels For Input Fields Arch vrogue.co How To Make Label Above Input Use a element to process the input. The tag defines a label for several elements: You can learn more about this in our. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: one way you could do it is to add a wrapping div with a class and adding a. How To Make Label Above Input.
From dxojcxbxj.blob.core.windows.net
React Form Label Size at Steven Perry blog How To Make Label Above Input create beautifully simple form labels that float over your input fields. how to create a stacked form. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: Use a element to process the input. the simplest way is to wrap your input element inside a related label tag and. How To Make Label Above Input.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 How To Make Label Above Input if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. create beautifully simple form labels that float over your input fields. The tag defines a label for several elements: On this page example textareas selects. How To Make Label Above Input.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 How To Make Label Above Input You can learn more about this in our. The tag defines a label for several elements: in this post, i’ll explain three common approaches to positioning text labels on web forms using css: On this page example textareas selects layout sass. the simplest way is to wrap your input element inside a related label tag and set input. How To Make Label Above Input.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 How To Make Label Above Input You can learn more about this in our. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: The tag defines a label for several elements: one way you could do it is to add a wrapping div with a class and adding a little css. if you want to. How To Make Label Above Input.
From www.uidesign.tips
Top UI & UX Tips to Design Better Forms How To Make Label Above Input The tag defines a label for several elements: one way you could do it is to add a wrapping div with a class and adding a little css. On this page example textareas selects layout sass. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: create beautifully simple form. How To Make Label Above Input.
From www.arclab.com
Arclab® Form Builder Input Elements with Label How To Make Label Above Input in this post, i’ll explain three common approaches to positioning text labels on web forms using css: one way you could do it is to add a wrapping div with a class and adding a little css. The tag defines a label for several elements: On this page example textareas selects layout sass. the simplest way is. How To Make Label Above Input.
From www.vrogue.co
How To Make Tags Input Box Using Html Css Javascript vrogue.co How To Make Label Above Input You can learn more about this in our. Use a element to process the input. one way you could do it is to add a wrapping div with a class and adding a little css. in this post, i’ll explain three common approaches to positioning text labels on web forms using css: create beautifully simple form labels. How To Make Label Above Input.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 How To Make Label Above Input in this post, i’ll explain three common approaches to positioning text labels on web forms using css: one way you could do it is to add a wrapping div with a class and adding a little css. The tag defines a label for several elements: Use a element to process the input. create beautifully simple form labels. How To Make Label Above Input.
From wpforms.com
How to Position Sublabels Above Form Fields How To Make Label Above Input You can learn more about this in our. one way you could do it is to add a wrapping div with a class and adding a little css. how to create a stacked form. Use a element to process the input. if you want to put the label above the input field using the flexbox module, you. How To Make Label Above Input.
From www.youtube.com
CSS Newsletter with Animated Floating Input Labels Move Placeholder How To Make Label Above Input The tag defines a label for several elements: in this post, i’ll explain three common approaches to positioning text labels on web forms using css: one way you could do it is to add a wrapping div with a class and adding a little css. create beautifully simple form labels that float over your input fields. . How To Make Label Above Input.
From dandelionsandthings.blogspot.com
33 Css Label Above Input Label Design Ideas 2020 How To Make Label Above Input Use a element to process the input. The tag defines a label for several elements: one way you could do it is to add a wrapping div with a class and adding a little css. create beautifully simple form labels that float over your input fields. in this post, i’ll explain three common approaches to positioning text. How To Make Label Above Input.
From dandelionsandthings.blogspot.com
33 Css Label Above Input Label Design Ideas 2020 How To Make Label Above Input create beautifully simple form labels that float over your input fields. You can learn more about this in our. if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. the simplest way is to. How To Make Label Above Input.
From guides.formyoula.com
Show Field Labels Above The Input How To Make Label Above Input the simplest way is to wrap your input element inside a related label tag and set input style to display:block. if you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex. On this page example textareas. How To Make Label Above Input.